Embed a Notion Page in a Squarespace Website in 2024

Have you ever wanted to use Notion for writing your content, with an easy way to integrate Notion with your Squarespace website or blog?
Keeping your content in Notion is super user-friendly and modern, making it more motivating to write content (and easier for your visitors to read!).
Even though there is no native integration between the two, no worries – we've created a simple integration so that now you can do that with EmbedNPages!
The content is also automatically synced, so whenever you make updates to your Notion page, it'll update automatically for you on your website!
Let's dive right into how to this Notion Squarespace integration! Here's a step-by-step tutorial of how it works:
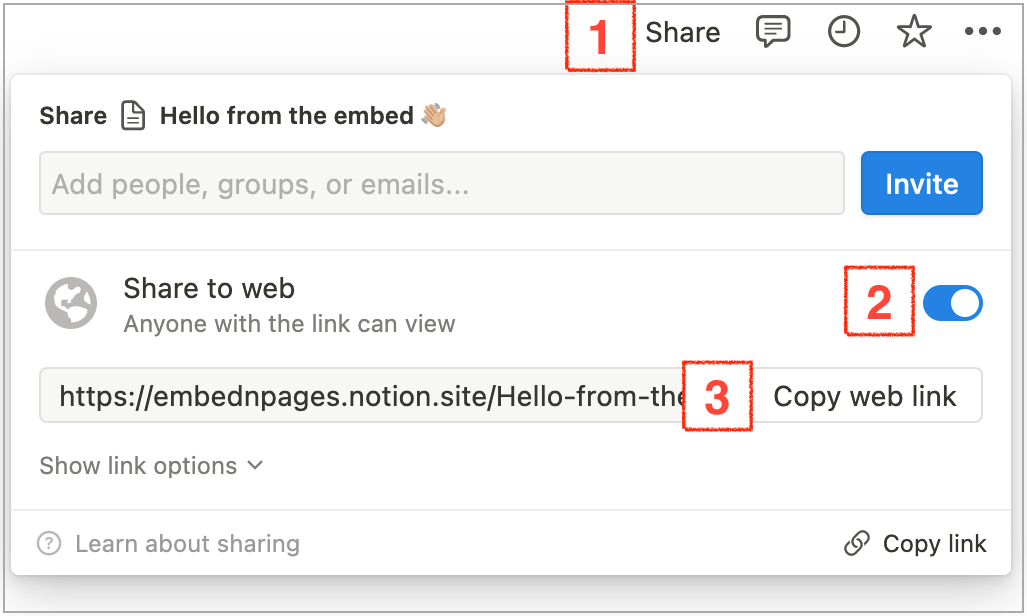
- Click the "Publish" button on your Notion page. Make sure to enable "Share to web." Then copy the URL:

- Generate your snippet using EmbedNPages
Simply paste your Notion page URL into EmbedNPages.
After that, click "Get snippet" and copy the code that it generates for you.
- Paste the snippet on your website and you're finished!
Once EmbedNPages generates the snippet automatically for you, the next step is to paste it into your website's code in Squarespace.
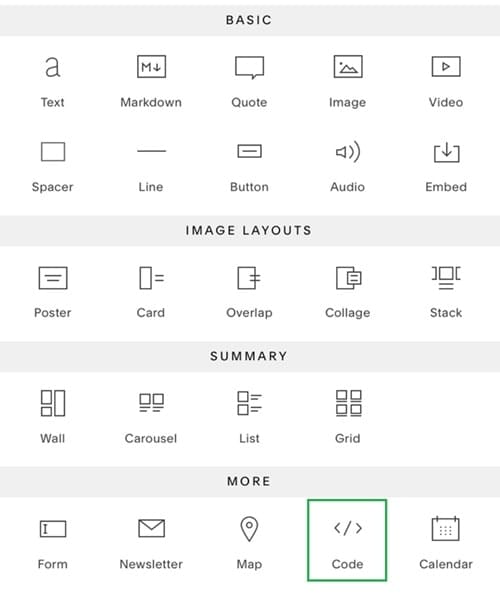
In Squarespace, you'll just want to go to your website editor and add a code block.
Then, just paste the code in the code block like so:

And that's it! Once you publish the page update, it'll be live (and your Notion content will be synced automatically.
That means you won't have to worry when you make updates to it (it syncs it for you).
Hope this tutorial helps you! :-)